الأزرار
يتغير لون الزر على حسب الوان القالب:
أضف احد الأكواد الأتية:
<a class="ibtn iDown ibtn-1" href="#">Download small</a>
<a class="ibtn iPrev ibtn-1" href="#">Preview small</a>
<a class="ibtn iDown ibtn-2" href="#">Download medium size</a>
<a class="ibtn iPrev ibtn-2" href="#">Preview medium size</a>
<a class="ibtn iDown ibtn-3" href="#">Download large</a>
<a class="ibtn iPrev ibtn-3" href="#">Preview large</a>
إستبدل رمز # بالرابط
صندوق الاكواد
<pre><code>
اضف الكود هنا بعد تحويله في اي محول اكواد بلوجر
</code></pre>
يتم اضافة الكود الى المقال في وضع html
طريقة النشر
بنفس طريقة انشاء القائمة الرئيسية اما ندخل على هذا الرابط او نقوم بتركيب قالب لوحة انشاء الصور واليوتيوب والقائمة الرئيسية على مدونة جديدة ثم نقوم بفتحها
اذا كان المقال مقال جديد
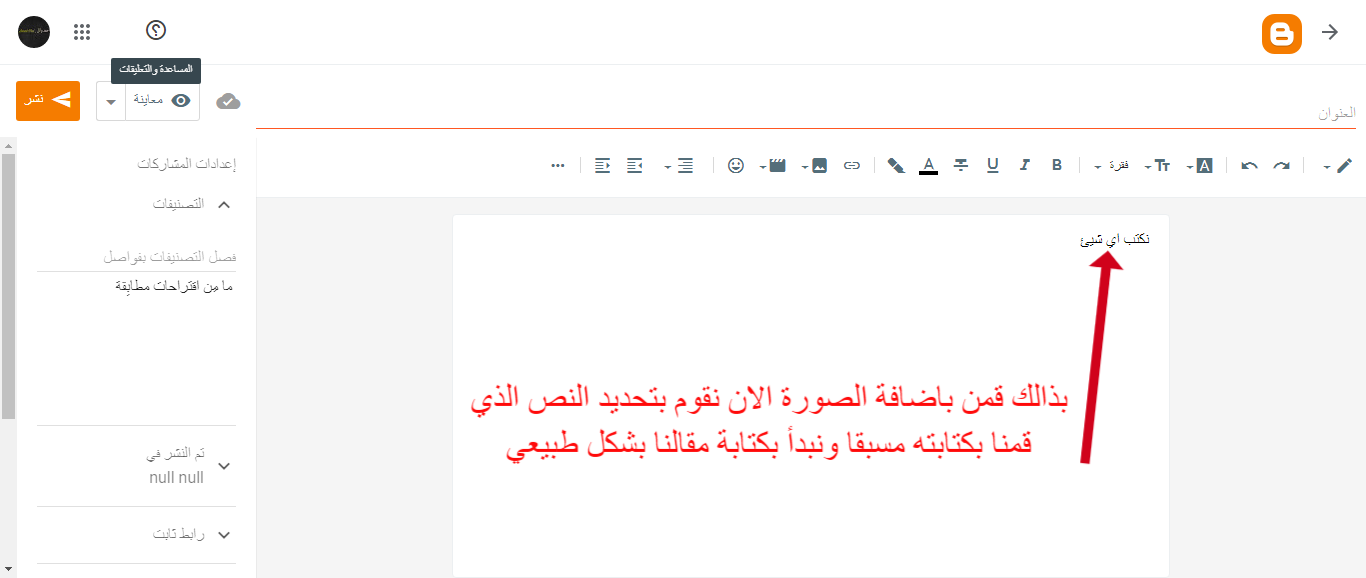
ندخل الى انشاء مشاركة جديدة ثم نقوم بكتابة اي كلمة ثم نقوم بالتحويل من وضع الانشاء العادي الى وضع HTML ثم قبل كود الكلمة التي قمنا بكتابتها نقوم باضافة الصورة التي نريد استخدامها للمقال الصور التالية توضح الطريقة:
فيديو يوتيوب
نقوم بنسخ معرف الفيديو ثم من لوحة الانشاء نختار فيديو يوتيوب ونقوم بلصق المعرف ثم الحصول على الكود ثم نسخه ولصقه في المقال بوضع HTML